鳥獣戯画をモチーフに蛙と兎のイラストで展開
😅買取したり修理したりするお店のリニューアル
友達のお店がリニューアルでお声がかかりました🫡
リサイクルショップをされているのですが、リサイクルだけでなく今後は修理もサービスに追加したいとの事👦
イメージを全く違う感じで刷新したい、という要望でした💫
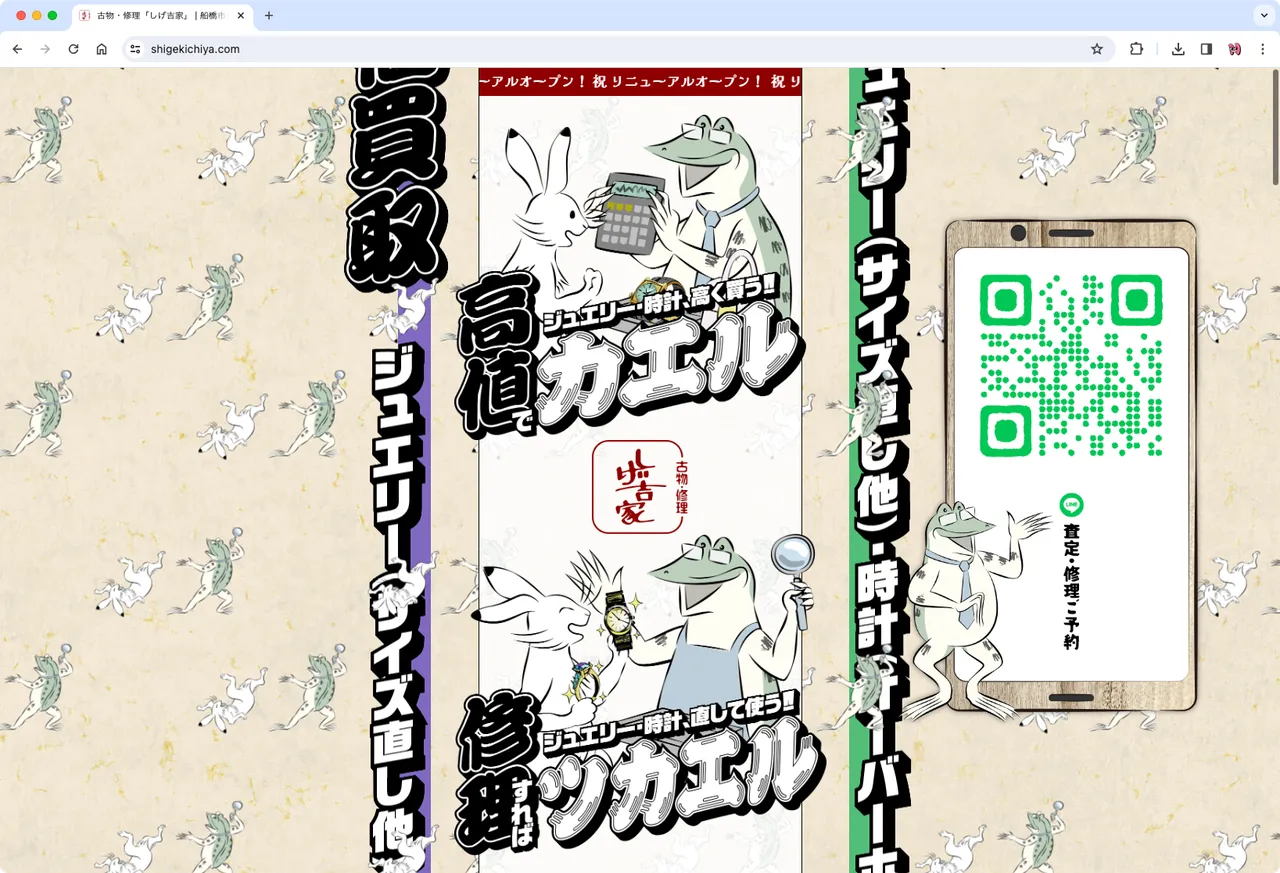
🙆鳥獣戯画をモチーフに
「どうせならちょっと面白く今までにない感じを🧏」という希望だったので「高値で買える(カエル)・修理すれば使える(ツカエル)」をテーマに、🐸蛙のキャラクターと🐰兎のキャラクターで鳥獣戯画ならぬ買取戯画というのを作ってみました🙋(ダジャレです😂)

虫眼鏡は査定をするのに必須な道具なので持たせました🔎
ロゴも修正してよいとの事でイラストに合わせて印鑑風に修正🤓
上のイラストはサイトのOGP画像としても利用しています🙆
🖥️WEBサイトは背景をアニメーション化


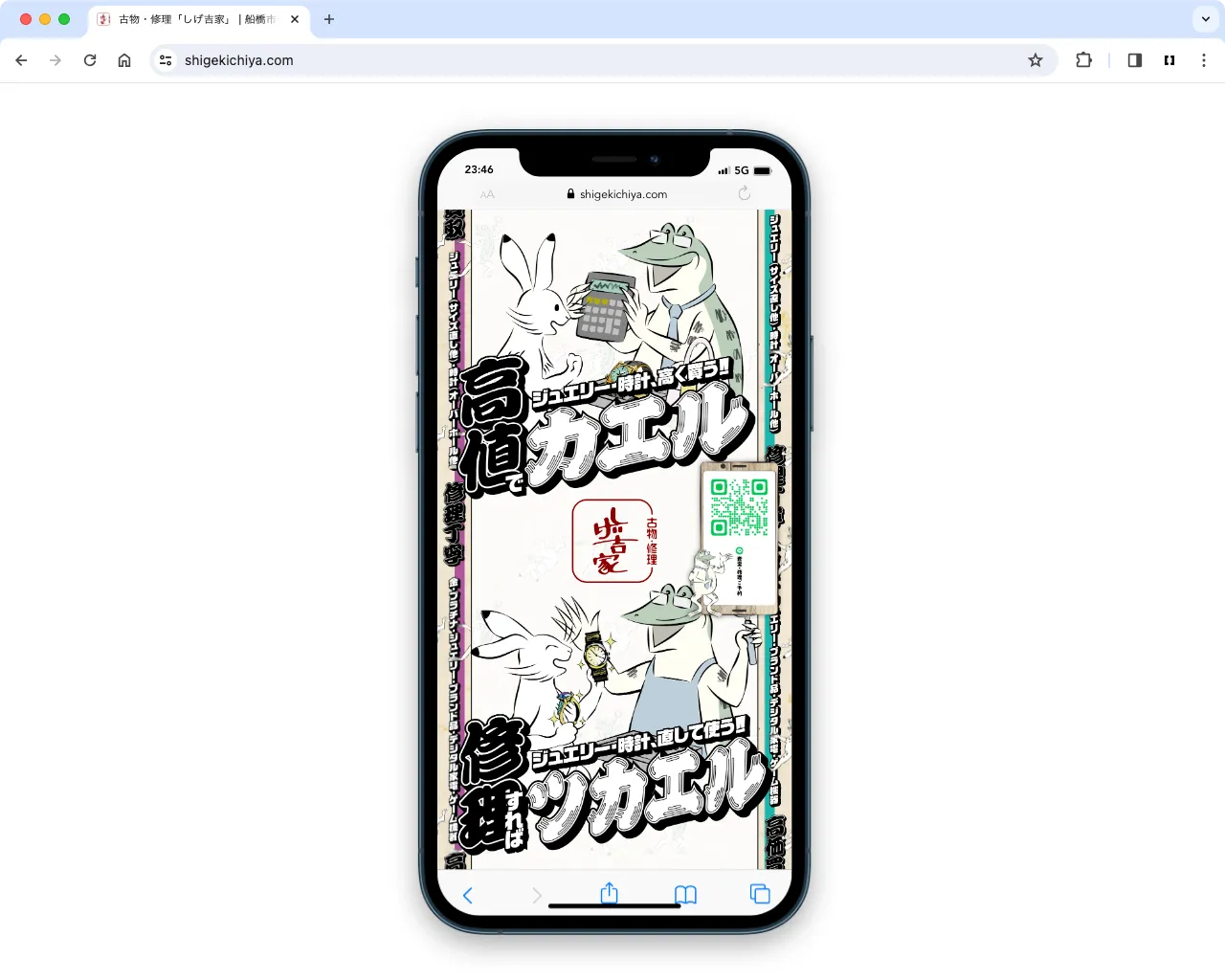
「簡単にサクッとでいいよ😗LINEのQRコードが目立つだけでいいよ😙」というなんともシンプルな要望だったのですが、せっかくなのでPC閲覧時はメインのスマホサイズ部分以外は全部背景なっているという、最近流行りのモバイルファーストデザインで作ってみました🙆
背景の鳥獣戯画のイラストは左下から右上にかけてCSSで背景をアニメーションでループさせています。縦の左右の帯はそれぞれカラフルに色が変わるって上下にこれもCSSでアニメーション。レイヤーを重ねて奥行きのある感じにしました🧓
実は背景を固定するのはあまり好きではない方でやる事は少なかったんですが、iPhoneだけ動きがおかしく、下の記事を拝見させていただきました。モバイルファーストデザインではこの辺必須になるでしょう📝
元々WordPressで作られていたので、ペライチとはいえ管理がしやすいとのことでそのままこちらもWordpressにてリニューアル。内部の画像や情報はすべてオーナーが編集できるようになっています👷
🌅入口ドア横の袖看板

今回、看板も作ろう!という事になり、年末に急遽制作🦾
アマゾンで安い店舗用の袖看板を発見。なんとこの値段でデータを入稿するとそのまま出力してくれる😲
軽く想像はしていたんですけど、中国にて製造から出力、発送をしてくれる
ちょっとビックリ😳
一番心配だったのは
- イラストレータのデータを扱えるか?
- CMYKとRGBどっち?
という事だったのですが、ちゃんとプロセスカラーでAIかPDFデータでって返事きました(日本語の翻訳が少し変だったけど😅)
私自身、主に海外へ入稿した経験が多少あり、以前に保存の方法によっては画像飛んだ!なんて話も印刷屋さんだったりメーカーの方だったりにお話を聞いた事があったので、送るデータはかなり慎重に扱いました🥷
いつもの事ではありますが、
- 分版プレビューで色チェック
- 効果はすべて分割、高解像度化、特色を保持チェックを外す
- 画像は元画像をCMYKで作り、イラレ上で埋め込み(今回はないけど)
- TAC値を300%以下
- ファイルバージョンダウングレード(CCレガシー)
だいたいいつも上記でノー問題🤡
海外では日本の中古印刷機で印刷しているなんて噂も聞いた事があり、イラストレータの最新の効果等は分割・埋込、ファイルバージョンはCCレガシーは必須だよと頭に叩き込まれている(個人的感想)🐥
📸看板写真

友達から画像が送られてきました👀
なかなかよい👍

今回のこの袖看板は目立つための看板でなくあくまで装飾としての看板です🤵
🙈余談
値段はこの上なく安い🦹
ですが、やはり自分の身は自分で守らなくてはならないようです🧌

配線むき出し(ヒューズもカバーない、むき出し)状態でした😱

機械大好きの友達おじさんは漏電対策ばっちりに仕上げていました、さすがです☔

無事設置完了!雰囲気ばっちりすね🥹
