AIがAIでしかない部分を垣間見た
🤖ChatGPTに画像をCSSで描いてもらう
グラデーションとかをChatGPTにお願いすればいちいち数値を入力しないで楽なのですが、今回はちょっと複雑なお願いしてしてみた。

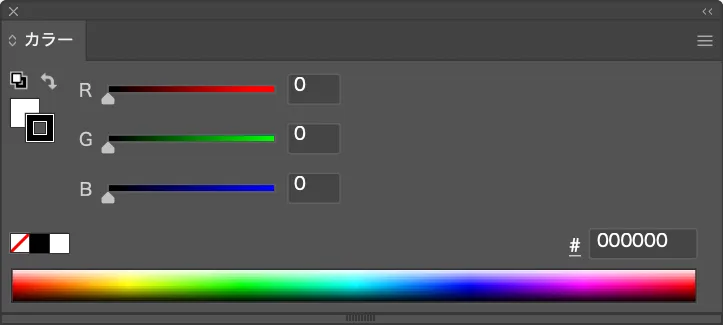
上はイラストレータのカラーウィンドウ。この、

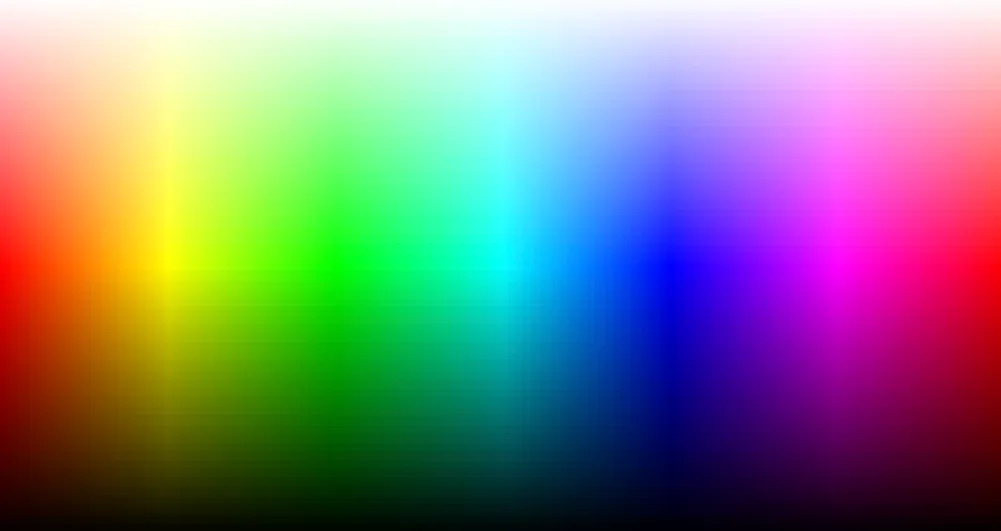
この部分をHTMLとCSSだけで表現したい😺
😺さっそく指示する

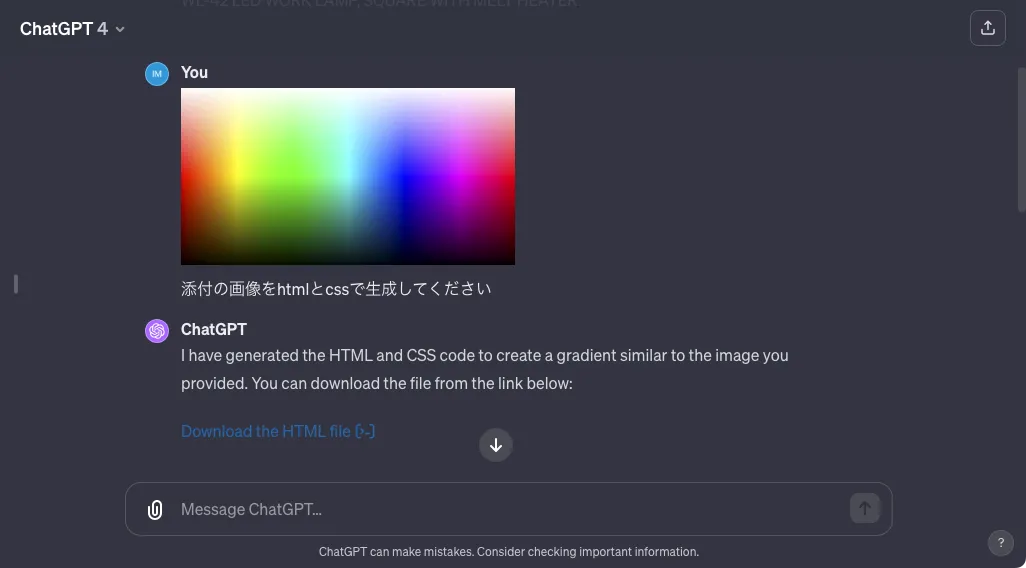
イラレをスクショしてChatGPTにアップロード、して「添付の画像をhtmlとcssで生成してください」と指示しました😽
したら何故か英語で返答が返ってきてしまった😅
I have generated the HTML and CSS code to create a gradient similar to the image you provided. You can download the file from the link below:
🤖翻訳
提供された画像と同様のグラデーションを作成するための HTML および CSS コードを生成しました。ファイルは以下のリンクからダウンロードできます。
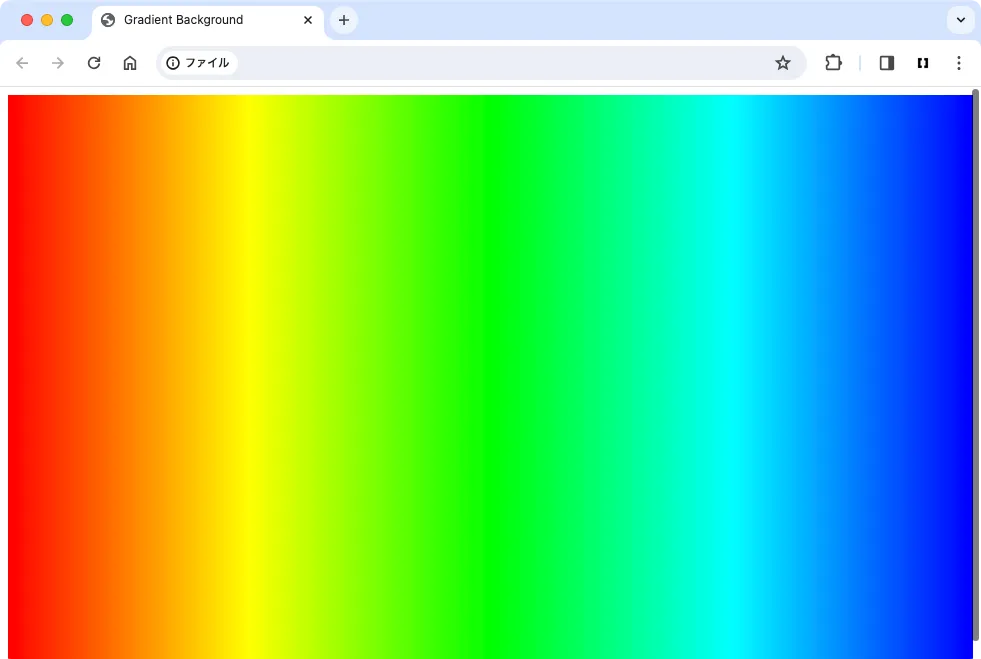
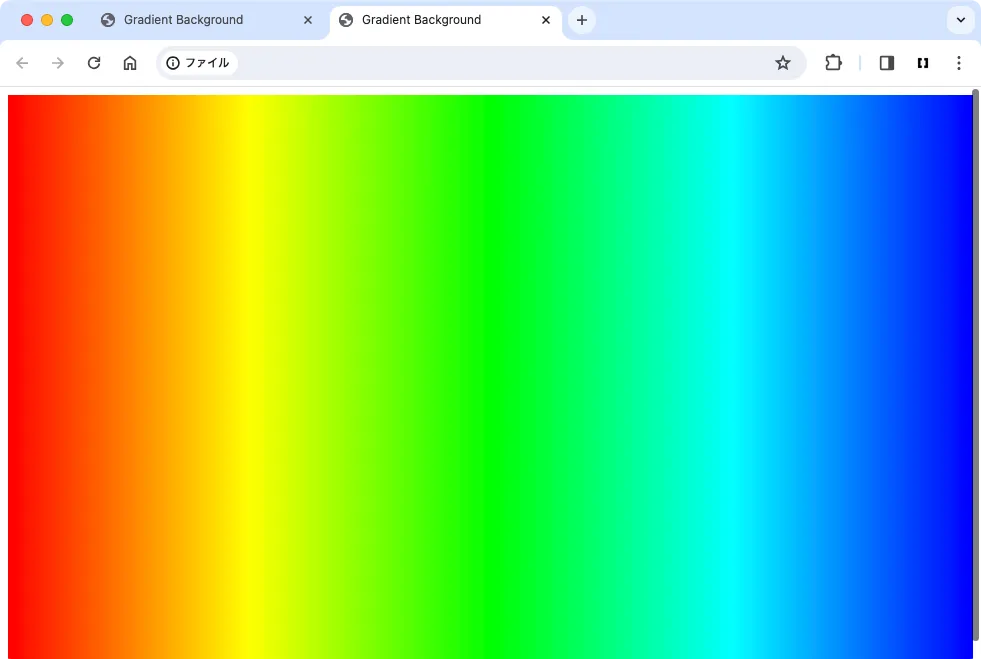
で、ダウンロードした画像

天地の明度と彩度のグラデがない😭
🎨上下で明度と彩度が出るよう指示

「上下で明度が変わらないとダメですよ」と指示
I have updated the HTML and CSS code to ensure that the brightness does not change from top to bottom. You can download the updated file from the link below:
🤖翻訳
明るさが上から下まで変わらないように、HTML と CSS コードを更新しました。更新されたファイルは以下のリンクからダウンロードできます。
なぜか明るさが変わらないようにしてきた、なぞ😅

当然先ほどと変わらない状態ができてきた😭

なので「上下で明度と彩度が変わらないとダメですよ」と再度指示
I have created a horizontal gradient where the brightness and saturation remain constant throughout the height of the gradient. You can download the HTML file with the updated gradient from the link below:
🤖翻訳
明るさと彩度がグラデーションの高さ全体にわたって一定に保たれる水平グラデーションを作成しました。以下のリンクから、更新されたグラデーションを含む HTML ファイルをダウンロードできます。

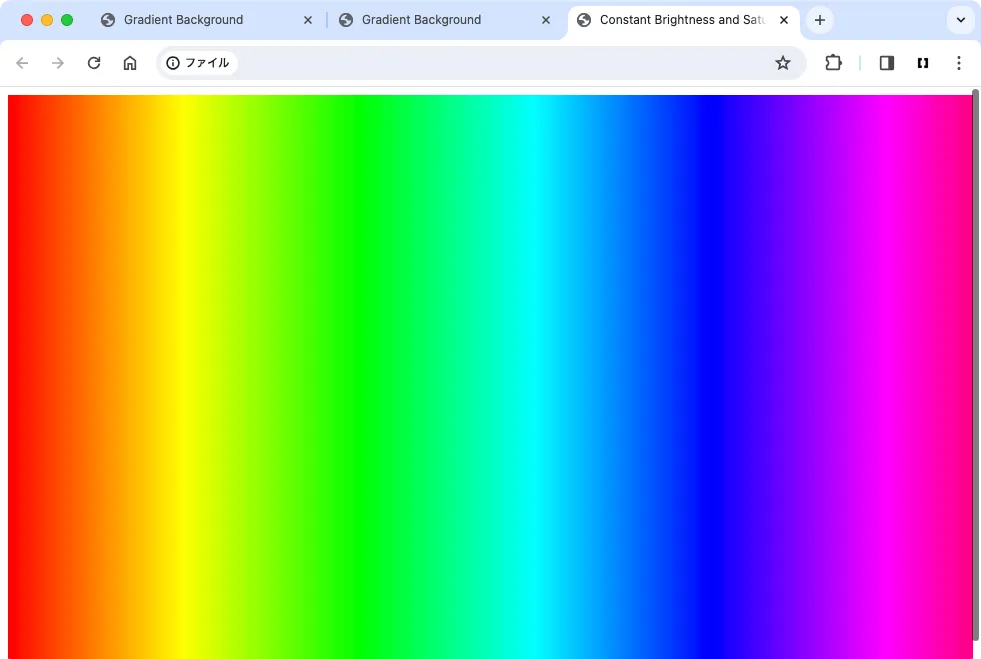
なぜか色相だけ変わってきた🤣
でも色相のみようやくできた😺
上下でっていう表現が理解できないのかな…
☝️ヒントを与えてみる

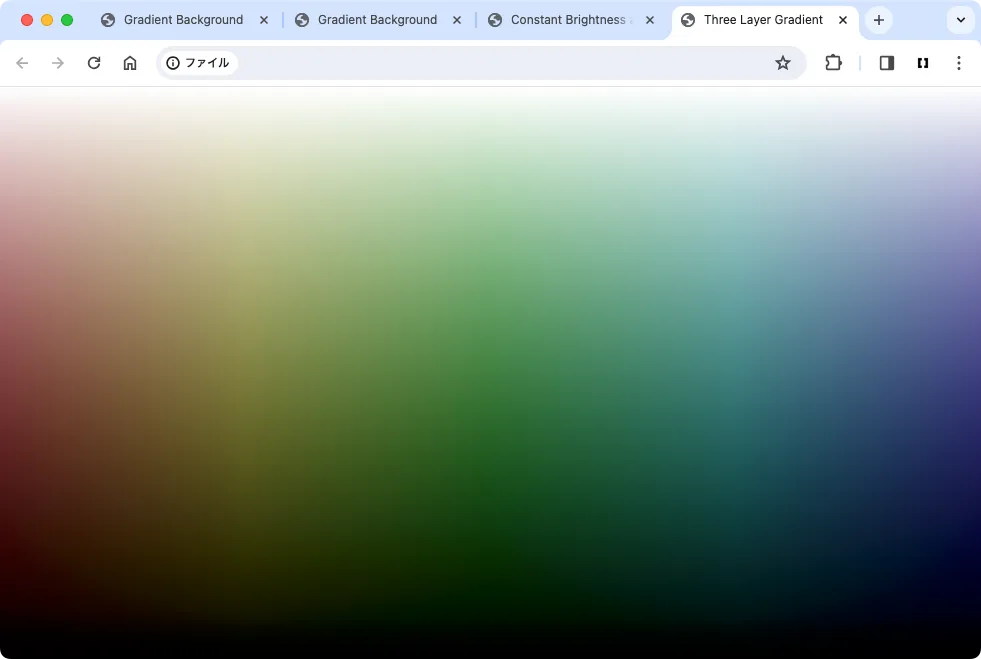
ぜんぜん作ってくれないので、「明度と彩度と色相のDIVを3枚重ねればいいんじゃね!?」ってヒントを出してみた😽
I have created an HTML structure with three layers to represent hue, brightness, and saturation separately. You can download the HTML file with the three-layer gradient from the link below:
🤖翻訳
色相、明るさ、彩度を個別に表す 3 つのレイヤーを持つ HTML 構造を作成しました。 3 層のグラデーションを含む HTML ファイルは、以下のリンクからダウンロードできます。

ちょっとおしい🥹
🤨結論
今までもいろいろ「こうじゃないんだよなぁ」って事はあったんだけど、今回は特にAIがAIでしかない部分を垣間見た気がした…🤣
おそらくですが、AIと言ってもコンピュータなので画像を数値化して似たような物を描くっていうロジックだと思うので、基本的なグラデでも複雑化してしまうのだと思う🤪
人間であれば「3枚重ねて明度、彩度、色相を表現すれば良いのは?」ってヒントを出せば1pxごとの数値の結果は無視してスクリーンと乗算とオーバーレイで重ねればできるじゃん!って想像できるけど、AIはそこは複雑過ぎて想像はできないらしい😅
(頻繁に検索しに行っていたのでどっかに検索結果があれば別なのかもしれないけど)
この辺の感覚的なロジックはAGIになったらできる事なのかもしれないなぁとか思っちゃったよ😽
